现在我们把项目的功能基本完成了,接下来我们就可以去部署项目了,这里我们选择使用 Vercel 这个工具来进行部署。
Vercel 是一个面向前端开发者的云平台,专注于提供现代 Web 应用的部署和托管服务。

主要特点
1. 零配置部署
- 自动检测前端框架(React、Vue、Next.js 等)
- 自动优化构建过程
- 支持持续集成/持续部署(CI/CD)
2. 全球边缘网络
- 自动 CDN 分发
- 智能路由
- 低延迟访问
- 自动 HTTPS 加密
3. 开发者体验
- Git 集成(GitHub、GitLab、Bitbucket)
- 实时预览(Preview Deployments)
- 团队协作功能
- 完善的 CLI 工具
4. 性能优化
- 自动图片优化
- 自动代码分割
- 静态资源缓存
- 智能缓存策略
使用
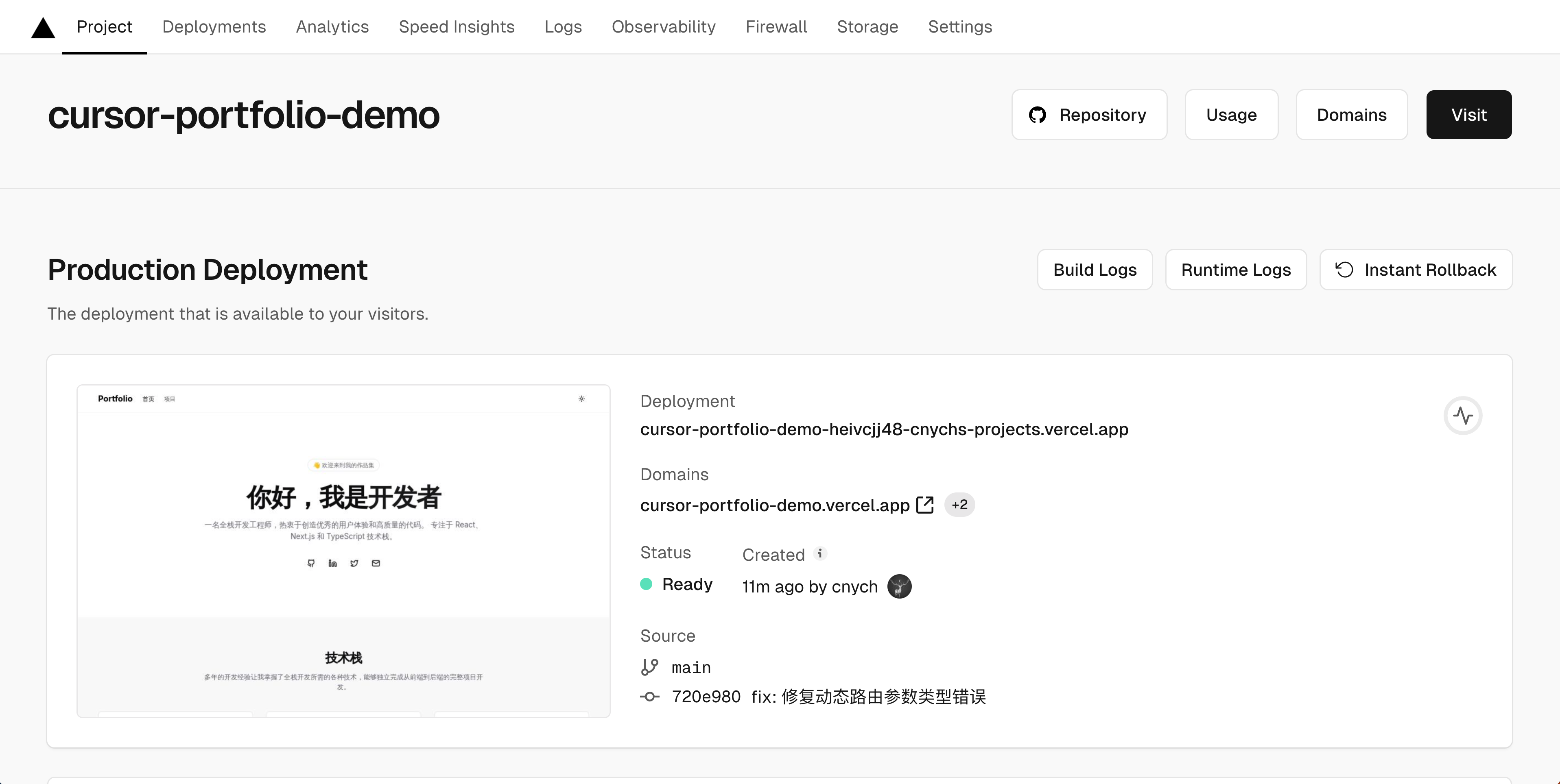
我们这里可以将项目提交到 GitHub 的仓库中去,然后使用 github 进行登录,直接选择导入我们的代码仓库即可部署。

后续我们只需要将代码更新提交到 main 分支即可自动更新部署。
另外在提交 nextjs 项目之前,我们最好执行下 npm run lint 与 npm run build 两个命令来保证代码的质量和本地可以正常构建打包成功。
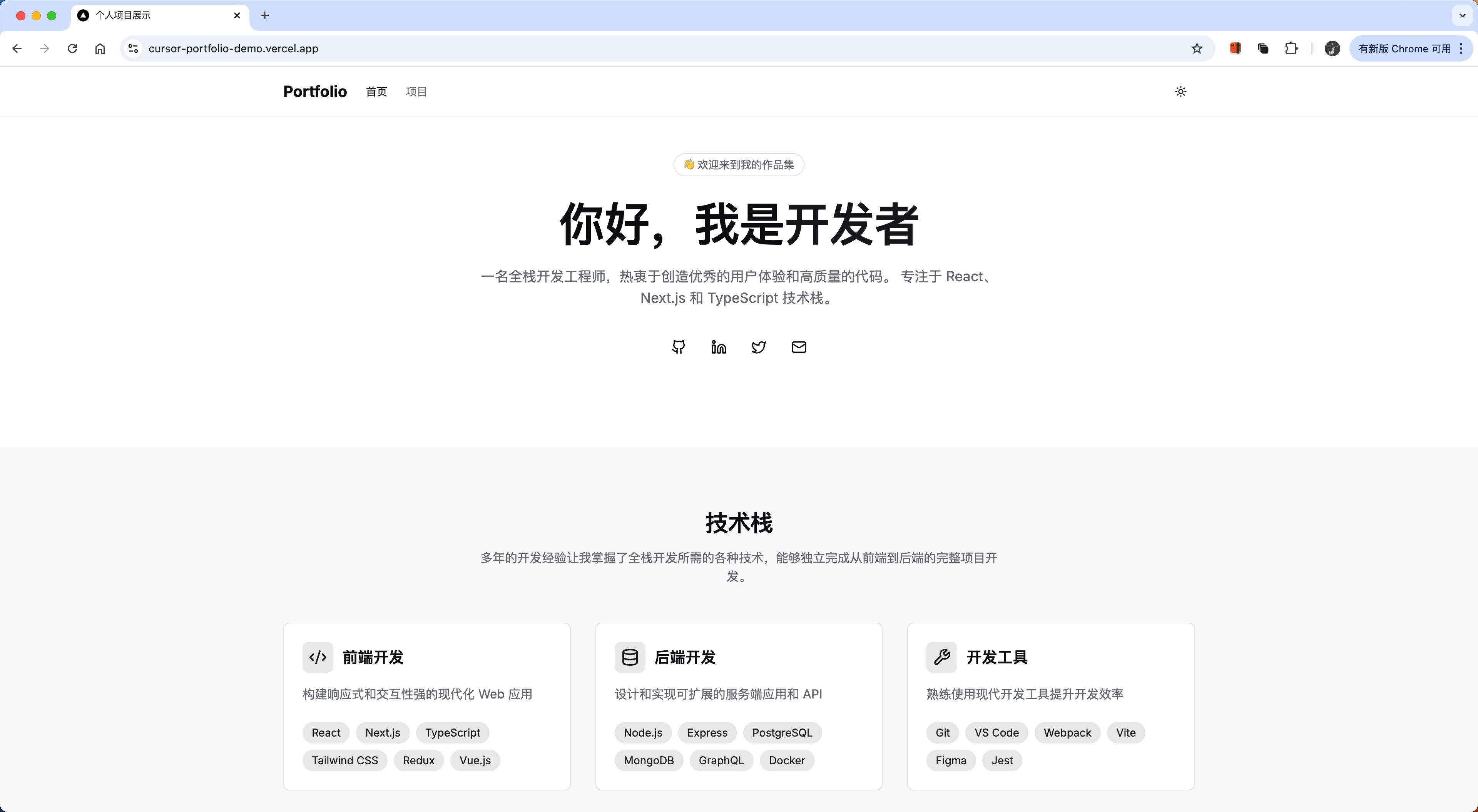
最好我们的项目部署后的地址为:https://cursor-portfolio-demo.vercel.app/,当然也可以用自己的域名进行绑定。