Cursor 除了可以开发代码之外,我们还可以利用 Cursor 来制作高保真的原型图。
下面是我们的一个提示词:
我想要开发一个 [少儿学习单词的 app]。 我需要将上面的这个应用输出成高保真的原型图设计。请考虑以下的规范: 1. 用户体验:先分析产品的主要功能和需求,确定下核心能力 2. 产品规划:希望你作为一个 20 年的产品经理,来设计我们的整个产品,确保架构非常合理 3. UI 设计:作为 30 年的 UI 设计师,要保证符合目标人群的使用习惯、符合手机端的设计规范、使用比较现代化的 UI 元素,注重产品体验和视觉 4. 输出: - 请使用 HTML + Tailwind CSS 来生成所有的原型图界面,可以使用 FontAwesome 来美化界面,接近真实的 app 效果。 - 请根据功能拆分代码文件,保存结构清晰,每个功能界面需要一个独立的 HTML 文件,比如 home.html、games.html、me.html 等等 - 尽可能使用 Tailwind CSS 的样式,如果需要自定义的话,请用独立的 css 文件,然后引入到 HTML 代码中来 - 用 index.html 作为主入口,不直接写入所有界面的代码,这里我们使用 iframe 的方式来嵌套其他页面,并将所有页面以网格的形式平铺展示在 index 页面上 - 界面尽可能模拟 iPhone 15 的真实外观 - 页面里面需要使用到的图片,可以从 unsplash、 pexels 获取图片 - 尽最大的可能降低页面的 TOKEN - 保证我们的代码页面最后能够很顺畅的转为 Figma 文件进行二次编辑
然后在 Agent 模式下 Cursor 就会自动为我们创建一些 HTML + CSS 的代码页面。

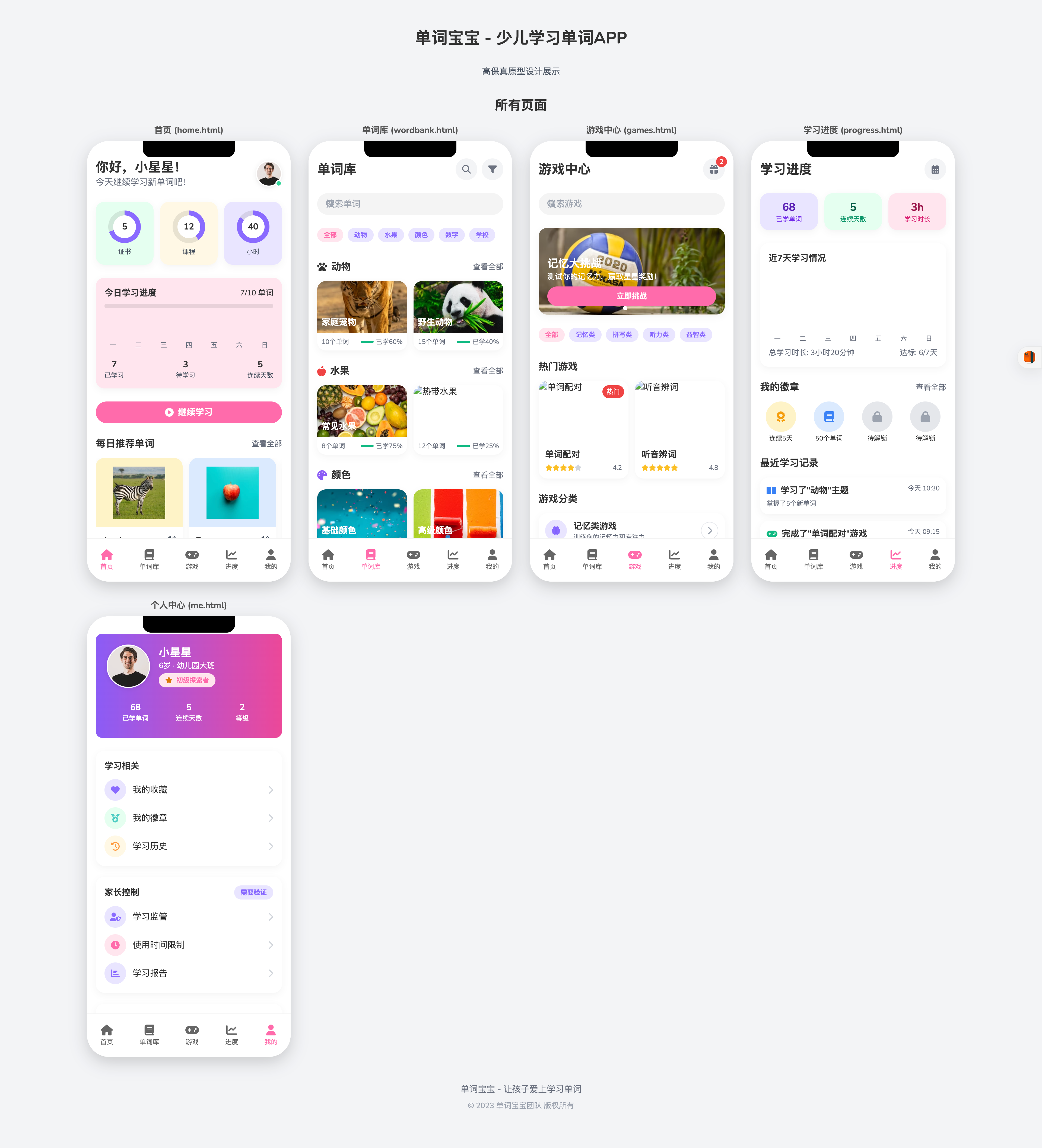
下面是生成的效果图预览情况:

然后可以根据我们的需求继续微调,如果你觉得效果不太好,可以参考让 Cursor 参考一些优秀的设计,也可以把你觉得好的设计效果图提供给 Cursor。
设计完成后我们可以使用一个名为 html.to.design 的 Figma 插件来将我们的成功转成 Figma 的设计图:

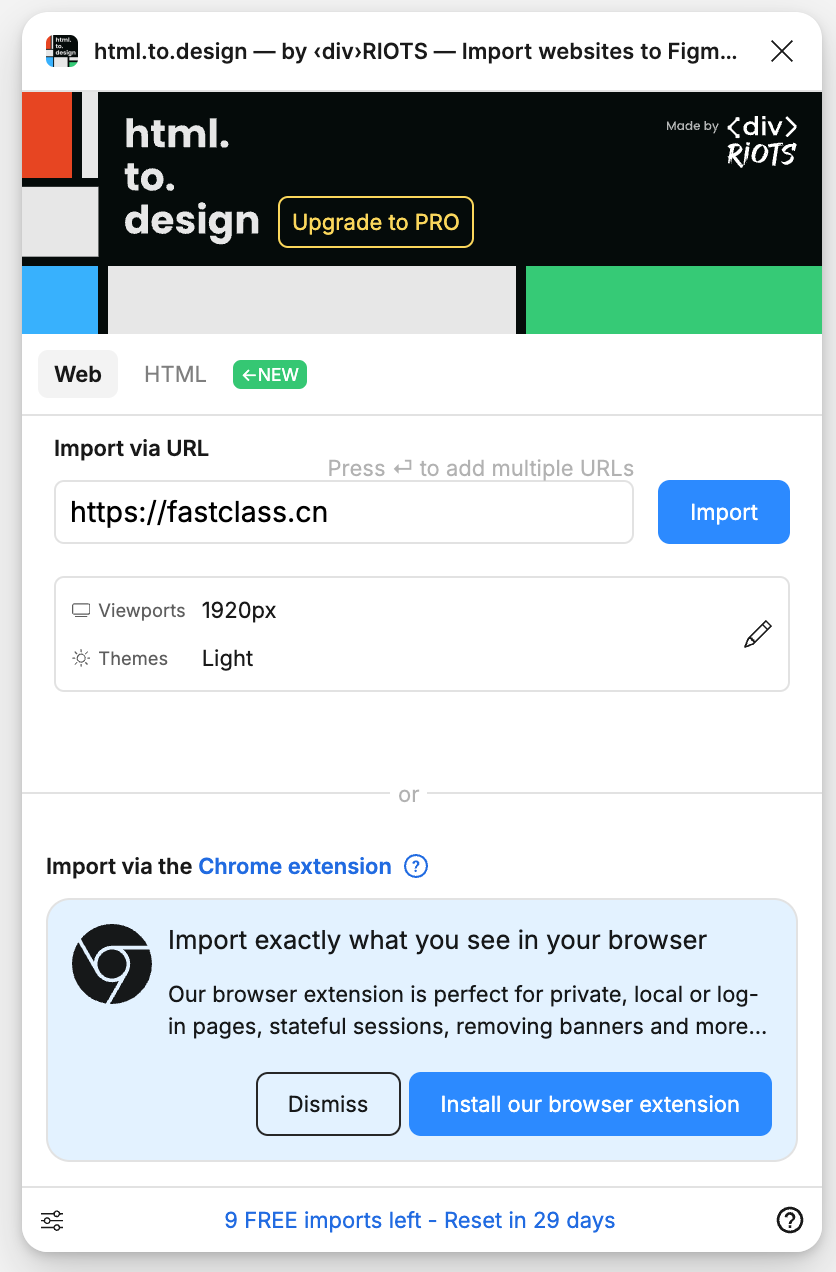
但是这里插件需要通过一个 URL 导入:

所以我们需要将前面 Cursor 生成的 HTML 页面部署到服务器上面去,这里我们可以使用 Cloudflare 的 Pages 来进行部署,这样最方便:

将我们生成的所有文件上传到 Pages 后就会自动为我们生成一个 URL 地址,比如我们这里地址是 https://wordbaby.pages.dev。
然后就可以在 Figma 的 html.to.design 里面来导入转换了:

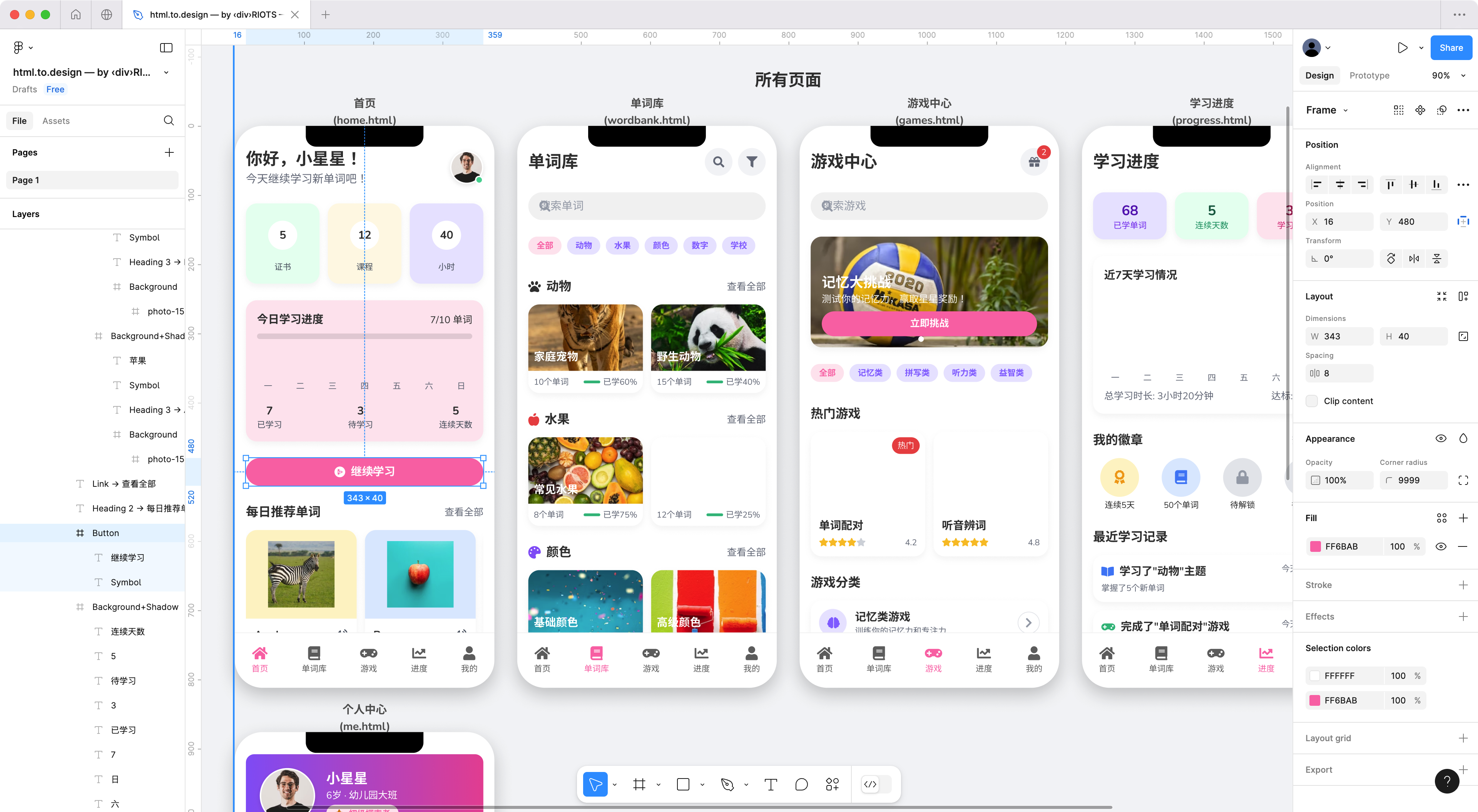
转换后我们还可以继续在 Figma 中编辑。
当然 Cursor 能做的事情还有很多,除了可以制作高保真原型图之外,我们还可以用来制作 PPT 之类的。

